As the year draws to a close, and I’m looking into ways of improving my readers’ experience with my blog, I see that the numbers of those who access it via mobile devices has greatly increased since 2009 (as many of you probably know, I started blogging daily on 1/1/2009; so it is good/right to compare 2010 to 2009 now).
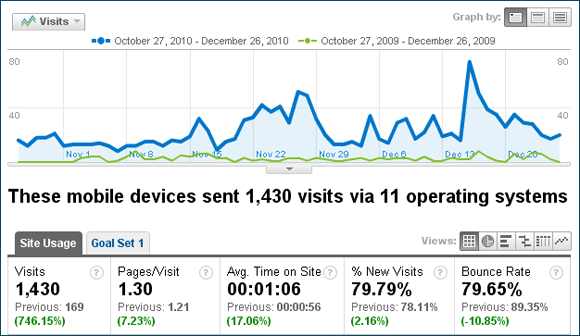
Here’s a vivid example: comparing the period of 10/27-12/26/2010 to the same period in 2009 we see a 746.15% increase in traffic this year:

However, as it is obvious from the above data, the considerable traffic increase hasn’t been coupled with significant improvements in the ways this traffic used/read the blog:
- Number of pages viewed per visit has gone up only by 7.23% (from 1.21 to 1.30)
- Average time on site increased just by about 17% (from 56 sec to 1 min 6 sec)
- Bounce rate has dropped only by about 11% (from 89.35% to 79.65%)
The lack of serious improvements is easy to explain: due to a fairly low traffic volume from mobile devices in 2009 nothing has been done to improve the mobile user’s experience with the blog in 2010 — nothing whatsoever.
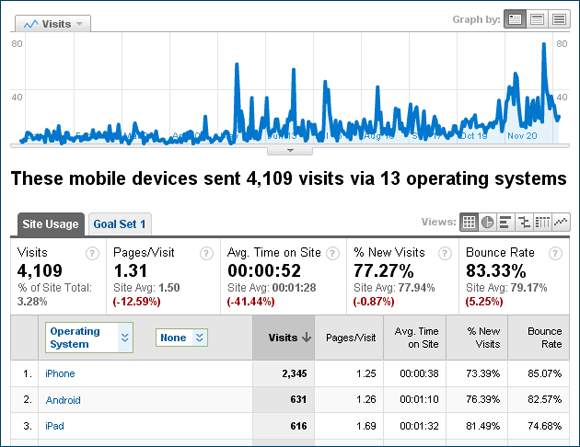
However, now that I have already had over 4,100 visitors access my blog via their mobile devices in 2010 [see graph below], it is time to change something!

Yesterday morning I have installed WordPress PDA & iPhone plugin, and I’m already registering some improvement. The time on site of iPhone users (the most popular device people use to access my blog) has already more than doubled increasing from 00:38 to 01:29. Of course, it is too preliminary to make any conclusions, and I still have to see if there are better WordPress plugins available out there (WPtouch looks promising), but it is always good to register a quick improvement.
Is your blog mobile-friendly yet? If so, please share your tips on how you’ve achieved it (in the “Comments” area blow). I am certain that many people (myself in the first row!) will benefit from any additional tips.